New Relic Website Performance Monitoring(WPM) の導入
Website Performance Monitoring 、略称 WPM となるようです。
- 参考URL
特徴
- セットアップは監視対象のURLを指定するのみ
- ノーコード
- 現時点では、デスクトップビューのシミュレートに対応。モバイルは非対応。
- ダウンやリンク切れについてアラート通知
- 複数ロケーションからのテスト実行、スケジューリング
- 現時点では、12のパブリックジオロケーションに対応、プライベートジオロケーションは非対応。
- 複数監視対象を1箇所で確認
公式ページを見ると、“Core Web Vitals”、”Lighthouse” という用語が記述されています。 いずれも Google 製の指標とツールとなっており、 New Relic への取り込みもそれぞれ行えるようになっています。
Webパフォーマンス監視 では “個別に設定を行わずとも” これらの情報が取り込めます。- Core Web Vitals
- Lighthouse
料金・制限
FAQより- Free
- 月500件のチェック
- 制限を超えた場合、監視は停止する
- 月500件のチェック
- Standard
- 月10,000件のチェック
- 制限を超えた場合、1件のチェックにつき 0.5セント
- 月10,000件のチェック
- Pro
- 月1,000,000件のチェック
- 制限を超えた場合、1件のチェックにつき 0.5セント
- 月1,000,000件のチェック
デフォルト設定
Freeの月500件制限は、下記デフォルト設定で1日1回3ページをチェックした場合が想定されています。- 異なるジオロケーションから3つのダウンタイムモニター (制限にカウントされない)
- 1件のリンク切れ監視
- 3件のシンプルブラウザモニター (各ジオロケーション1件ずつ)
- 1件の Core Web Vitals 監視 (Goole PageSpeed Insights APIキーを設定した場合のみ)
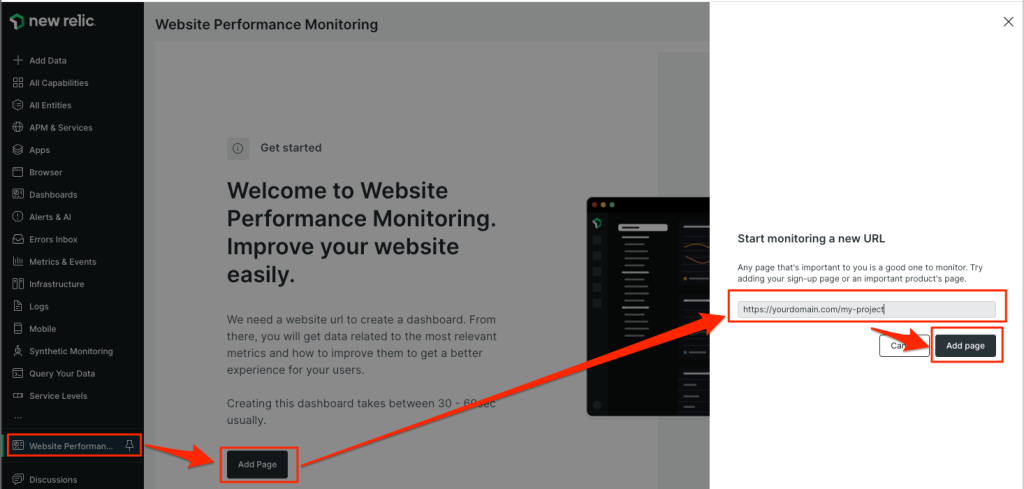
導入
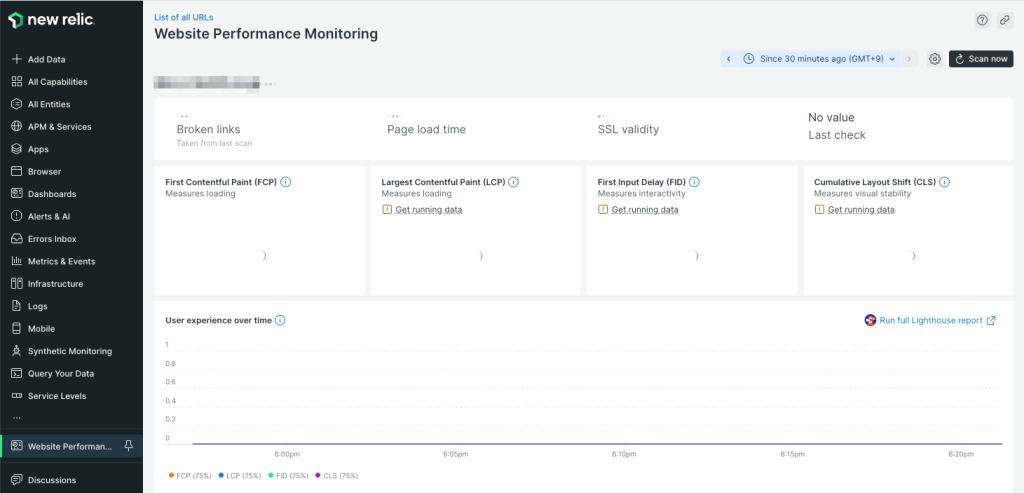
URLを入力するだけです。 30〜60秒待つとダッシュボード画面に切り替わります。
30〜60秒待つとダッシュボード画面に切り替わります。

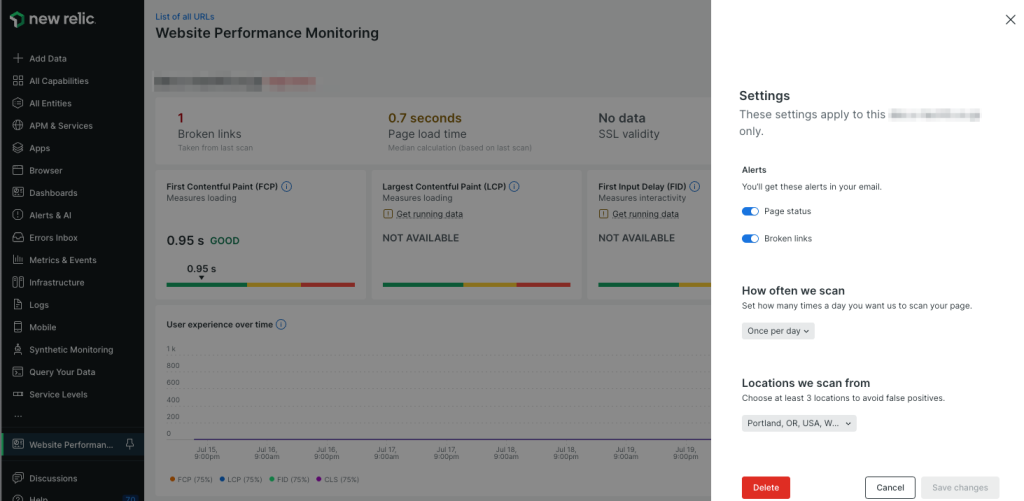
Settings
ページ右上の歯車マークから設定ペインを確認します。
- Alerts
- メール通知の有効/無効の切替が行なえます
- Page status: 4xx, 5xx 返却時
- Broken links: リンク切れ検知時
- メール通知の有効/無効の切替が行なえます
- How often we scan
- スキャン頻度を変更できます。デフォルトでは1日1回です。(最小1分間隔、最大1日1回)
- Locations we scan from
- ジオロケーションを変更できます。誤検知防止のため3箇所を推奨しています。
- デフォルトでは以下の3箇所です。日本(”Tokyo, JP”) も用意されています。
- Portland, OR, USA
- Washington, DC, USA
- London, England, UK
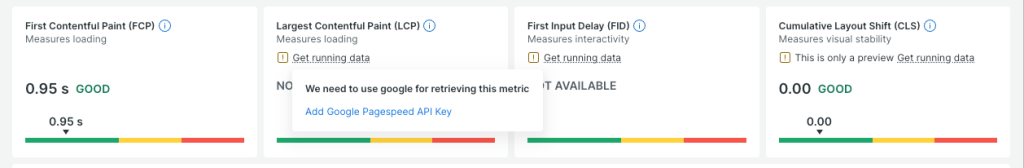
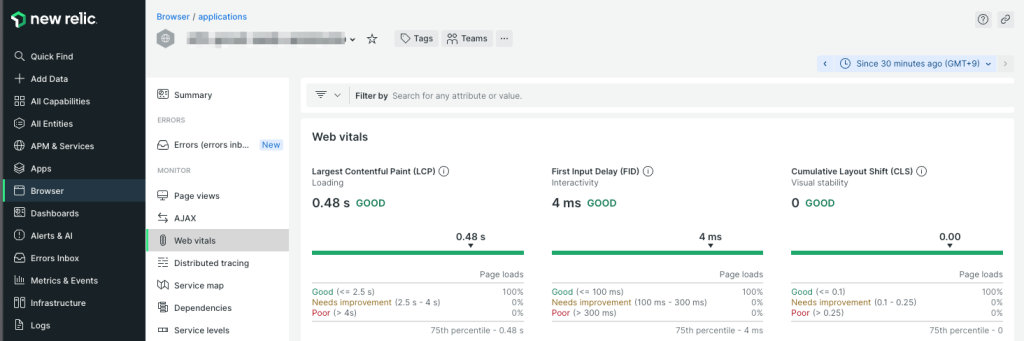
Core Web Vitals
Core Web Vitals の指標である以下の項目の出力には Goole PageSpeed Insights APIキー が必要になります。- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

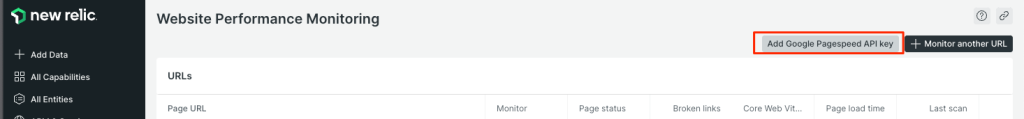
Google PageSpeed API
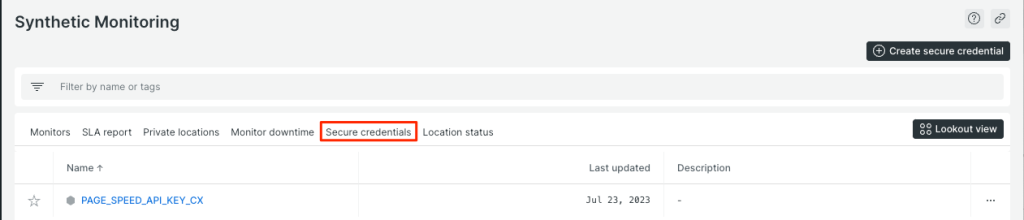
APIキーを払い出します。 ウィジェットの[!]から、もしくは、一覧ページの “Add Google Pagespeed API key” から追加します。 WPM の共通設定となるようです。”Synthetic Monitoring“ → “Secure credentials” に
WPM の共通設定となるようです。”Synthetic Monitoring“ → “Secure credentials” に PAGE_SPEED_API_KEY_CX が作成されます。
 WPMのダッシュボード上への反映だけでなく、Browser application が設定されている場合連動します。
WPMのダッシュボード上への反映だけでなく、Browser application が設定されている場合連動します。

詳細設定
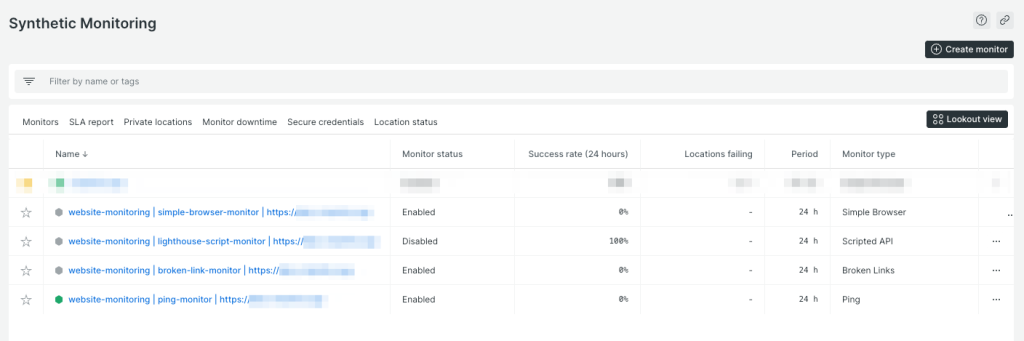
細かな設定変更を行う場合は、それぞれの機能設定を変更します。 WPM側での設定変更と各機能側での設定変更は連動します。Synthetics
4つの Synthetic Monitoring が作成されています。
| Monitor type | Public locations | Note |
| Simple Browser | Portland, Washington, London | Enable screenshot on failure and in script: ON |
| Ping | Portland, Washington, London | Verify SSL: ON |
| Broken Links | Portland | |
| Scripted API | Portland | PageSpeed Insights API 実行スクリプト |
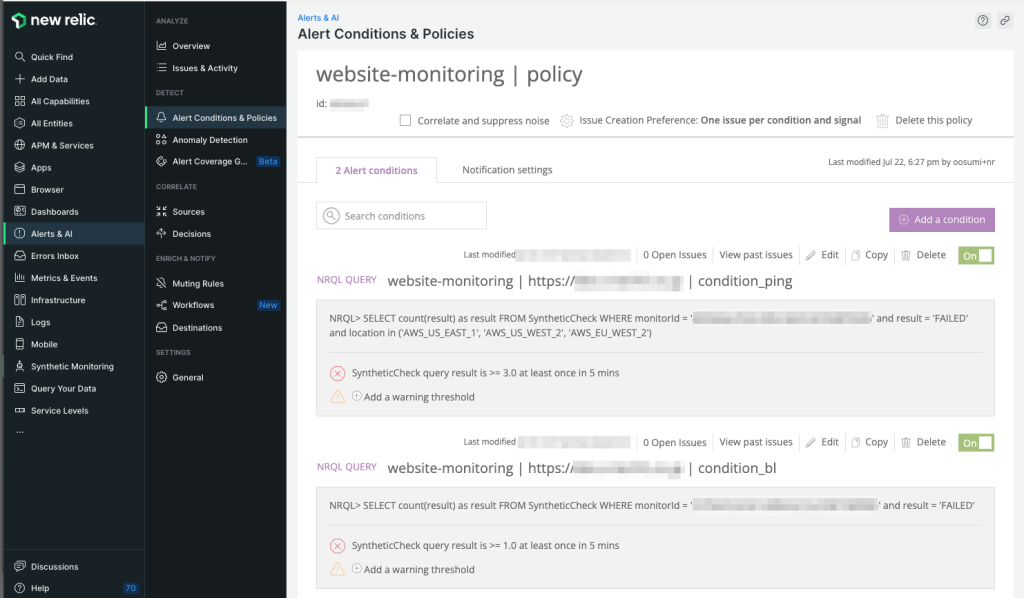
Alert Conditions & Policies
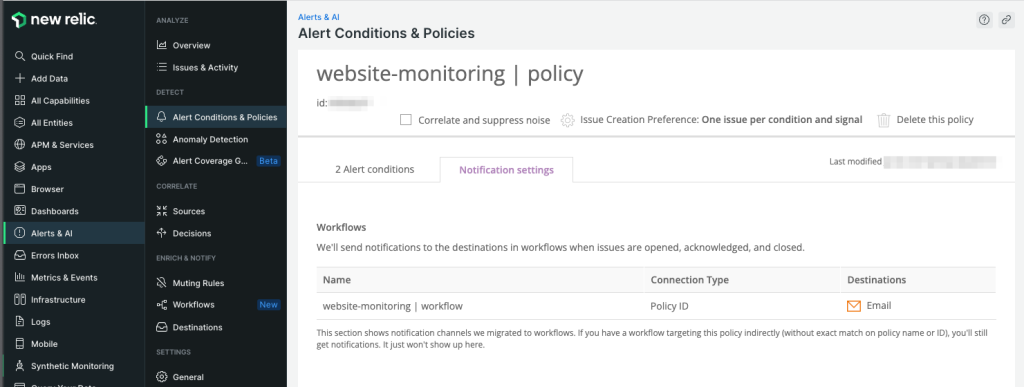
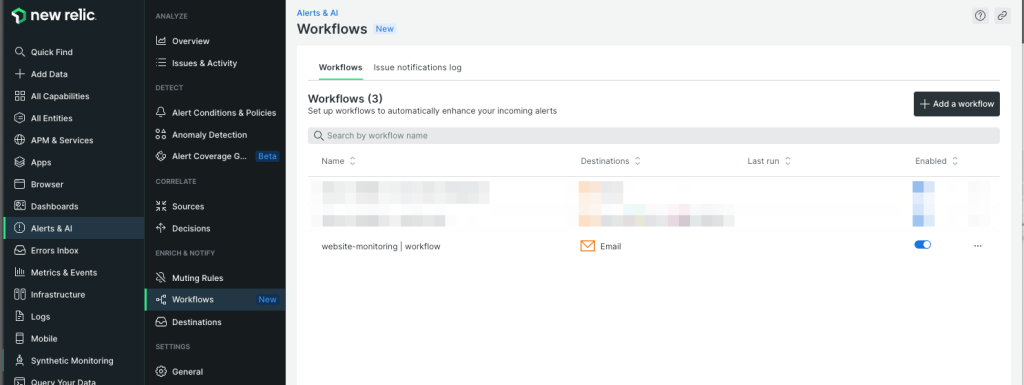
“website-monitoring | policy” という名称で policy が作成されています。 通知設定は “website-monitoring | workflow” という名称でWorkflow が作成され、送信先に Email が設定されています。
通知設定は “website-monitoring | workflow” という名称でWorkflow が作成され、送信先に Email が設定されています。


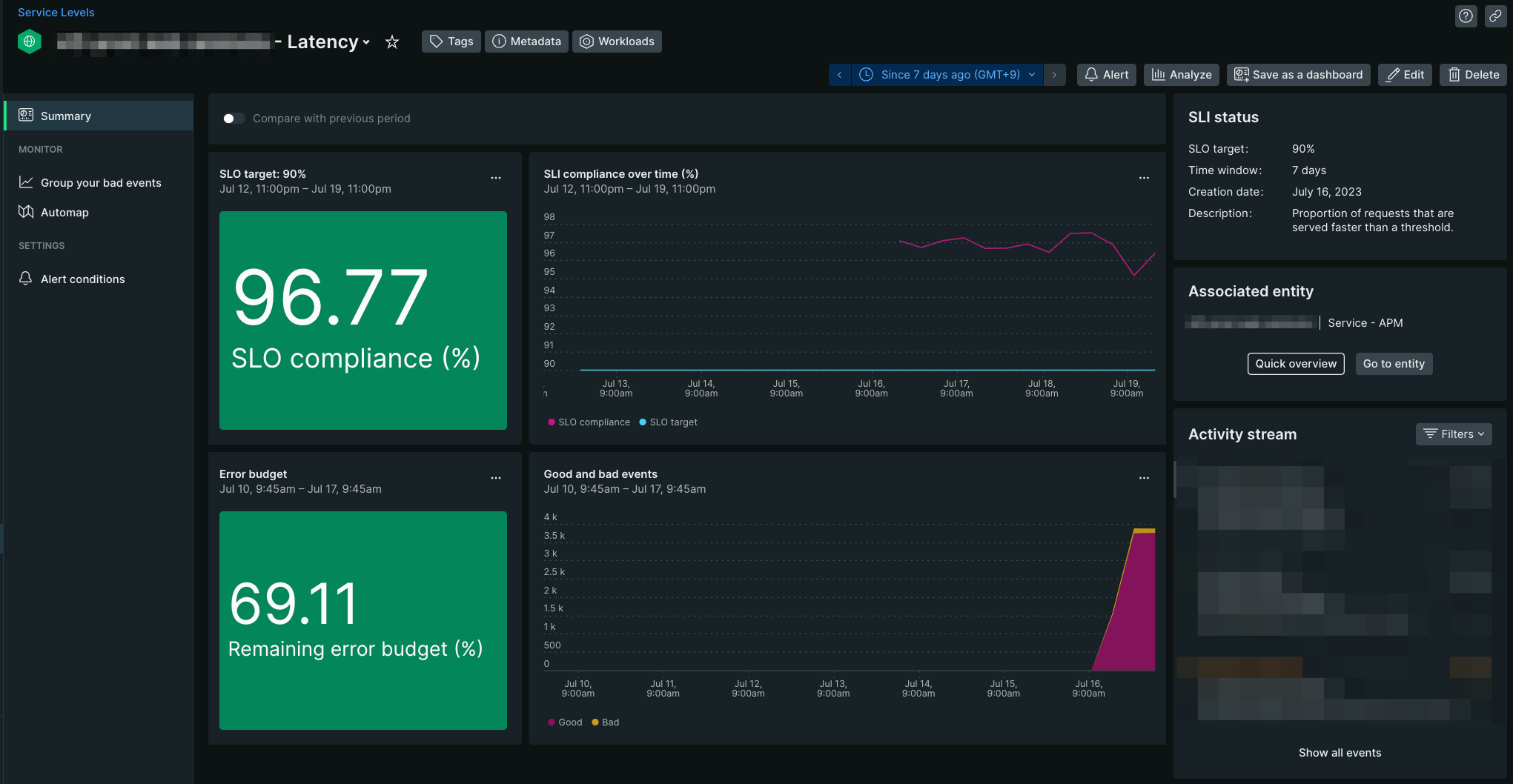
Dashboards
WPM画面とは別に、そのまま利用できそうなダッシュボードを挙げます。- Core Web Vitals Quickstart
- pre-built dashboard に存在します。
- Lighthouse Metrics
- 前述ブログ内で “Synthetics – Google Lighthouse Metrics” が紹介されていますが、リンクは404となっており、現在は存在しないようです。
- Hub Topic: How To Monitor Google Lighthouse Metrics with New Relic One
- フォーラムを参考に synthetics-google-lighthouse-metrics.json を利用します。
- そのままでは利用できないので以下を書き換えてインポートします。

"permissions": "PUBLIC_READ_WRITE",の追記"accountId": 0を自アカウントIDに変更(複数箇所有り)
- 前述ブログ内で “Synthetics – Google Lighthouse Metrics” が紹介されていますが、リンクは404となっており、現在は存在しないようです。
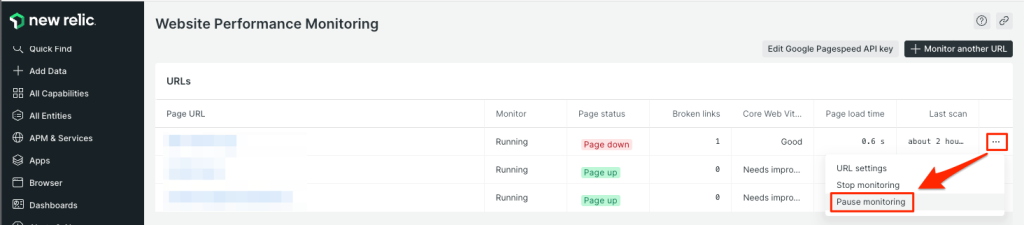
一時停止(無効化)
Pause monitoring で一時停止です。
※ Stop monitoring は設定自体の削除となります。

まとめ
Website Performance Monitoring (WPM) は真新しい新機能というわけではなく、Synthetic Monitoring をまとめて設定し、専用のダッシュボードを持たせる機能です。
URL を入力するだけで設定でき、個別の設定を行う必要がないため導入はすぐに行なえます。
Webサイトの性能監視を始める第一歩として利用しやすい機能であると思います。